Video Drawables
ARで提供するビデオシーンはユーザーに驚きの体験を提供する効果的な方法です。ビデオは3つのモードで稼働します。そして、異なったソースから得ることができます。通常では、Wikitudeのバックエンドにビデオのアップロードはできません。しかし、自前のビデオやオンラインサービスのYouTubeのようなビデオは可能です。
可能なモード
・フルスクリーンビデオ
・オーバーレイビデオ
・透過性のあるオーバーレイビデオ(alpha channel)
サポートされているビデオソース
・自撮りビデオ(Self-hosted Video)
・YouTube
・Vimeo
Full Screen Video
フルスクリーンビデオはユーザーの自身のデバイスで作動するビデオファイルです。ライブカメラで直接再生する代わりに、フルスクリーンビデオは分離されたウインドウ(セパレートウインドウ)で開きます。そしてビデオプレイヤーで再生します。
ユーザーが、戻るやウインドウを閉じるをクリックした場合、ARの実行に引き戻されます。

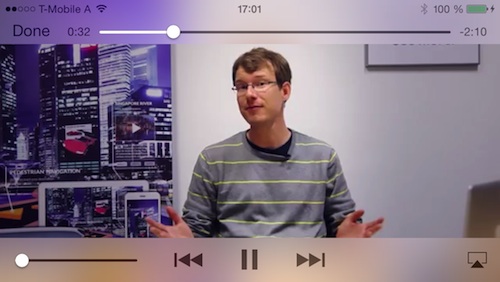
Full Screen Video in iOS7

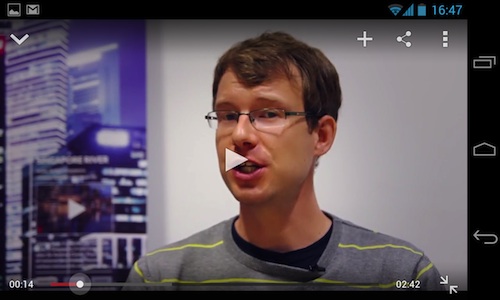
Full Screen Video in Android
Overlay Video
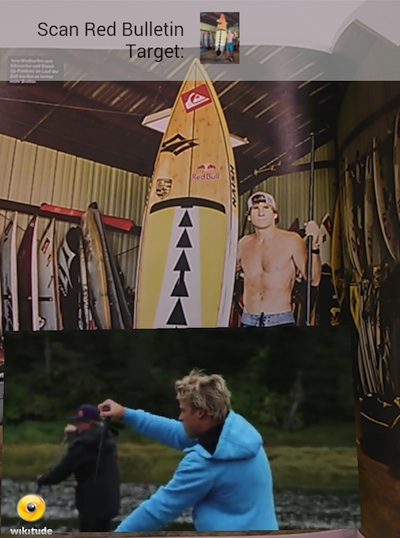
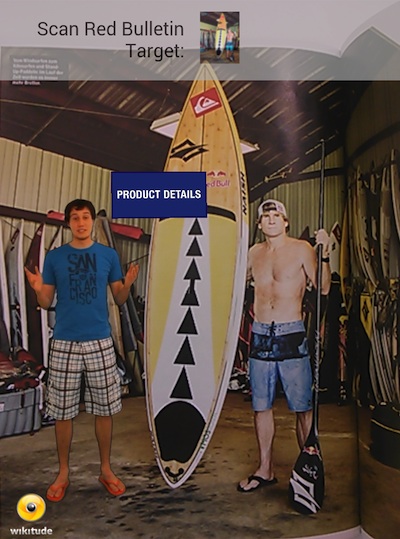
オーバーレイまたはARビデオはイメージ(画像)の上か、具体的な場所で、直接ライブカメラ視野で再生できます。
ビデオのサイズとその位置を選択することができます。
Note: オーバーレイ・イメージ(画像)を作動するために、確実なVideo Codec(H246)で、エンコードされる必要があります。video codecsの章で詳細を見てください。そしてまた、すべてのデバイスで再生できるわけではなことも、 supported devicesで詳細を見てください。
・Self-hosted Videos : H246 エンコードファイルを確実に使ってください。しかし、他にはself-hosted ファイルが有効です。
・YouTube: YouTubeがホストしたビデオはライセンスの関係でオーバーレイビデオには直接使えません。もしソースビデオファイルにアクセスした場合は、それをH264ビデオファイルにエンコードして、あなたのサーバーにアップロードすればうまくいきます。
・Vimeo : Vimeoをホストしたビデオはライセンスの関係からオーバーレイビデオとして直接は使えません。もしソースビデオファイルにアクセスした場合は、それをH264ビデオファイルにエンコードして、あなたのサーバーにアップロードすればうまくいきます。

オーバーレイビデオは、もしこのオプションを選んだ場合、または、一旦ユーザーがビデオの上をクリックしてスタートすれば、たちどころに再生されます。ビデオは、もしユーザーが、ビデオを形成しているターゲット画像の動きを止めた場合は、停止し、そして再開します。
Overlay Videos with alpha channel
標準的なビデオに加えて、Wikitude Studioは透過型の背景を使って(alpha channel)、ビデオ画像を表示することができます。透過型の画像、ビデオは透過型の背景を持つことができます。


透過型のビデオを作成するには、通常、グリーンのスクリーンを用います。フイルムを撮り、グリーンの背景を透過させるカメラキーと呼ばれるテクニックを使います。このことはインターネットを使って追加情報を得てください。
異なるVideo Codecがあります。それは、moton pictureでalpha channelsをサポートしています。そしてそのほとんどは生の材料として機能しています。私達は広範囲にわたってAppl ProRes 4444 codecを私たち自身の開発のためにテストしてきました。そしてそれは満足のいく結果でした。
WikitudeSDKは唯一H.246でエンコードされたビデオを描写することができます。それは、そのプラクティスでalpha channelをサポートしていません。この解決方法はビデオの分離された(見える)部分にalpha channelをはめ込むことです。
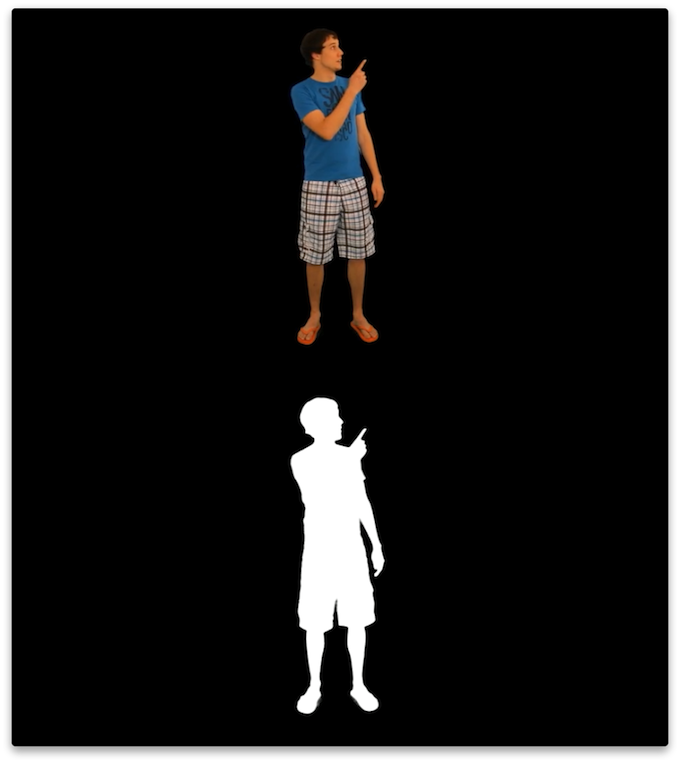
ビデオは、下の最終的なビデオのようにお互いに、垂直にカラー部分とalpha channel部分に分離されます。どのように進捗の結果が見えるのかを下の画像は示しています。

上の半分は最終的にビデオに出される画像のカラーの情報です。一方で、下の半分はalphaレーヤーで表示されるグレースケール(白抜きの部分)を含んでいます。白色の部分は完全に占有され、黒の部分は透過されます。
もしPhotoshopに詳しければ、下半分はマスクだと考えてください。
結果得られるビデオは高さを持ちます。それは実際はインプットするビデオより2倍大きいものです。
手持ちの生ビデオを、Wikitude Studioにインプットされる有効なビデオに変換するには、再度エンコードする必要があります。そして自動的にalpha マスクを生成する必要があります。下記のScriptはWikitud SDKの中に含まれています。
分離ダウンロードはffmpegを使います。そして必要なコマンドを包んでください。
下記の簡単なステップにしたがってください。
MacOS X
- Open the Terminal application
- Input
cd <SDK>/tools/video/MacOSX. Replace<SDK>with the path to the SDK folder - Execute
sh convert.sh <input video> <output video>. Replace<input video>with the path to your transparent video and<output video>with the path where you want the output video to be stored.
Windows
- Open the Command Line
-
cd <SDK>\tools\video\Windows. Replace<SDK>with the path to the SDK folder - Execute
convert.bat <input video> <output video>. Replace<input video>with the path to your transparent video and<output video>with the path where you want the output video to be stored.
This creates the required video with a vertically split color and alpha channel.
alpha channelをWikitude SDKで使うビデオの位置づけ
あなたがアップロードしたビデオはユーザーが見ているビデオより2倍の高さがあります。このことは、あなたのターゲットイメージ(画像)の上にビデオを張り付ける際に必ず考慮して下さい。
Self-Hosted Videos(自分で撮ったビデオ)
あなたは好きなURLまたはリンクをビデオに張れます。それは一般からアクセス可能です。これは、リンクすることで、Doropboxのパブリックホールダ―の中のファイルへ、そして、リンクしてあなたのサーバーの中のビデオへ、なんでもリンクできます。もしあなたが overlay videosやoverlay videos with alpha channelを使いたければサポートされているビデオcodecsで統制を確実にしてください。
サポートされているビデオコード
残念ながら、モバイルデバイスを経由するビデオをサポートしているものは一筋縄ではいきません。デバイスとOSはどのビデオを再生するのか、どのビデオを消去するのかによって異なります。すべてのプラットフォームをサポートする最適なソリューションは、H.246でエンコードされたビデオで最大の解像度が720p(1280x720 pixel)のものを使うことです。
物事を複雑にしているH.246 codecはプロファイルを定義します。これらのすべてがうまくプレイバックをするわけではありません。そのため、以下のうちのどれか一つを確実に使います。
・ベースライン
・拡張機能
・メイン
ブロードサポートのAndroidとiOSは、コンテナーフォーマットmp.4とともに、H.246(AVC)をcodec(ベースライン・プロファイル)として使うことを推奨します。Andoroidのメディアサポートの全リストはthe official guideと iOS web guide.を見てください。
特にAndroidデバイスで、もしプロファイルが違っていれば、これらのビデオをプレバックした時、それは確実に間違った動きを起こします。(プレイが失敗するか、全く破壊されます)
ここでWikitudeは今あるビデオを正しいフォーマットに信号変換するために、app Handbrakeを使います。
以下は、私達が使っているセッテイングでのスクリーンショットです。
- H.264 codec
- ベースライン・プロファイル
- ビデオ のビットレイトの最大リミットは 1250 kbps

まとめ:オーバーレイ・ビデオ用には、mp.4 コンテナーのベースライン・プロファイルで、H.246エンコードされたビデオを使います。
